GPT-4o杀疯了:现在修图靠‘说’就行!连我妈都做出了电商广告图
>家人们!最近AI界真的是太卷了!
>前一天 Deepseek 刚刚更新完,第二天 GPT-4o 就带着重磅功能来了!
>这次 >GPT-4o 更新的是多模态图像功能>,而且宣布:>即日起,这项功能已向所有ChatGPT Plus、Pro和Team用户全面开放>。
>我已经对它进行了测试,效果真的令人很惊艳!
>——>不只是可以用嘴改图这么简单,它的绘图能力真的超乎想象!
>看到它的表现后,PS之类的工具真的可以考虑卸载了!
>接下来,我带大家看看GPT-4o的图像能力到底有多强大。
>每个场景,简单几句话就能搞定专业级效果!
>快速上手:如何使用图像功能
>进入ChatGPT官网后,直接点击输入框下方的【...】按钮,然后选择【创建图片】即可开始。
>网址:>https://chatgpt.com/
 >电商广告图
>电商广告图
>在某宝上找了一双高跟鞋的图片,粘贴到输入框中,给它一个简单提示词:
>把这双鞋穿在一个女模特脚上,作为广告宣传图片

>很快,一张专业感十足的产品展示图就出来了!

>模特姿势自然,鞋子细节完整,完全可以直接用于电商平台。
>你说牛不牛?
>UI设计一句话成型
>让它做UI设计稿,直接输入提示词:
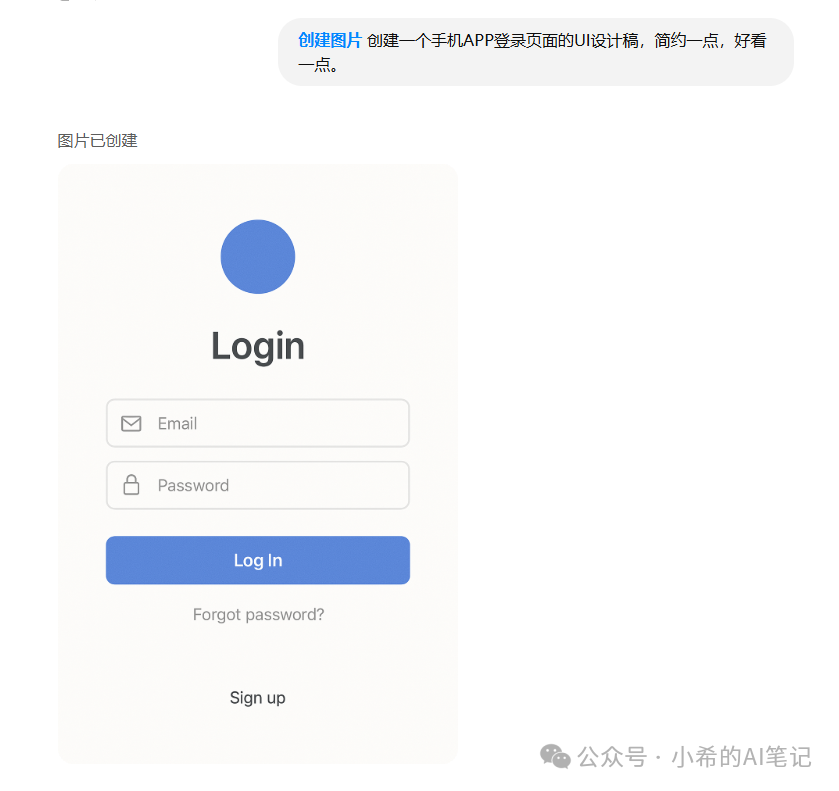
>创建一个手机APP登录页面的UI设计稿,简约一点,好看一点。
>GPT-4o很快生成了一份干净清爽的UI设计稿。

>更厉害的是,我把这个设计稿和一个手机样机图一起上传,然后输入:
>将第二张图片的UI设计稿放到第一张的手机样机里面展示
>很快就得到了一张这样的效果图:

>线稿变照片
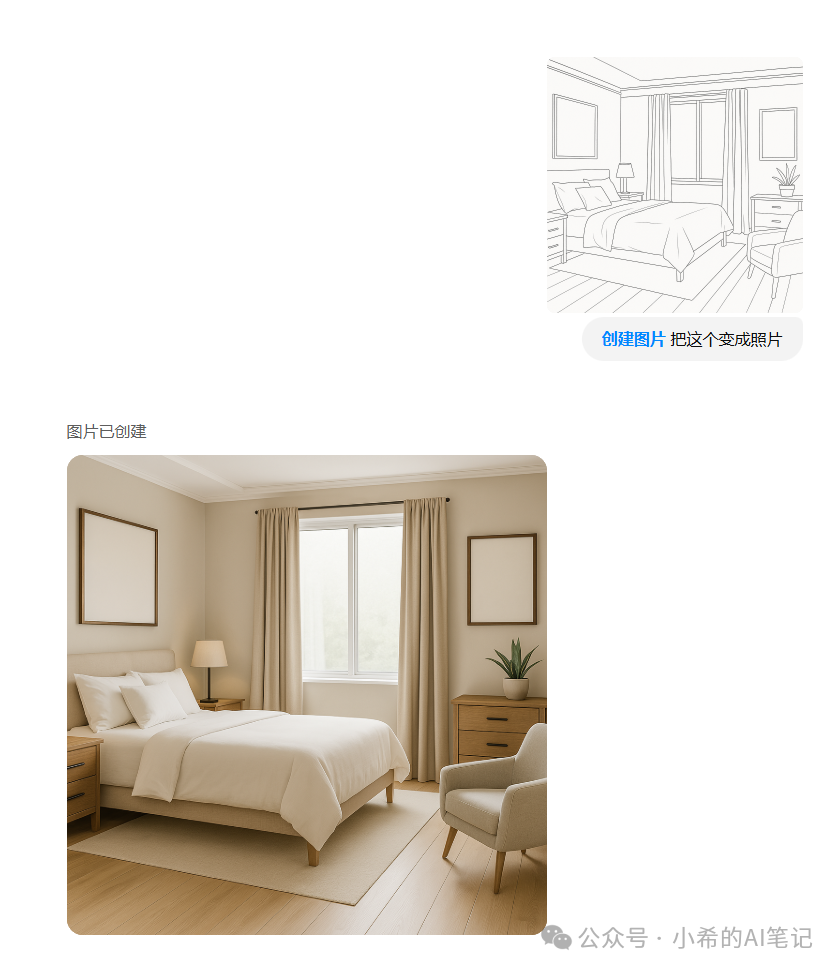
>上传卧室的线稿图,输入提示词:
>把这个变成照片

>从简单线稿到完整效果图,光影、材质、细节都处理得相当到位。
>创意漫画一键生成
>输入提示词:
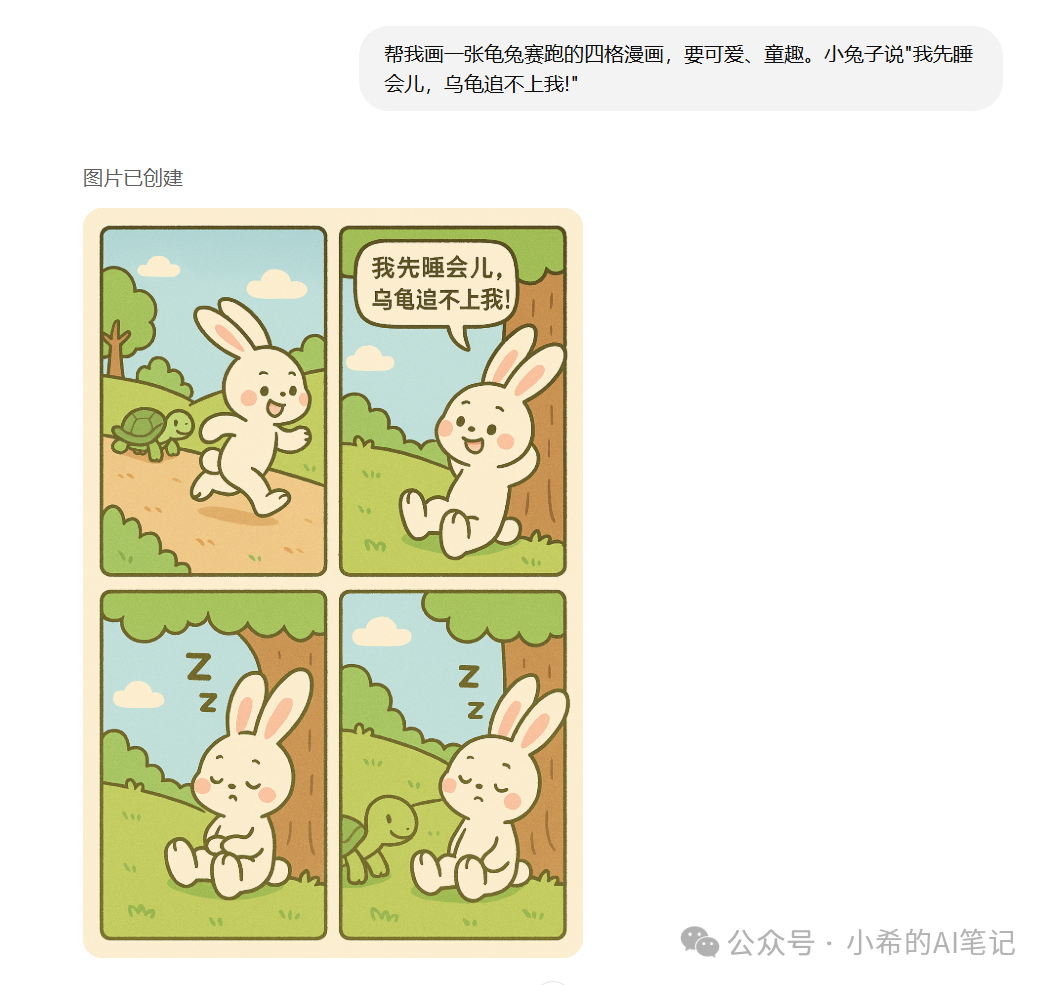
>帮我画一张龟兔赛跑的四格漫画,要可爱、童趣。小兔子说“我先睡会儿,乌龟追不上我!”
>看看效果怎么样?

>官方的惊艳案例
>我上面只展示了几个日常应用场景,其实GPT-4o能做的远不止这些!
>官方还展示了一些更专业的应用案例,看完真的让人惊叹!
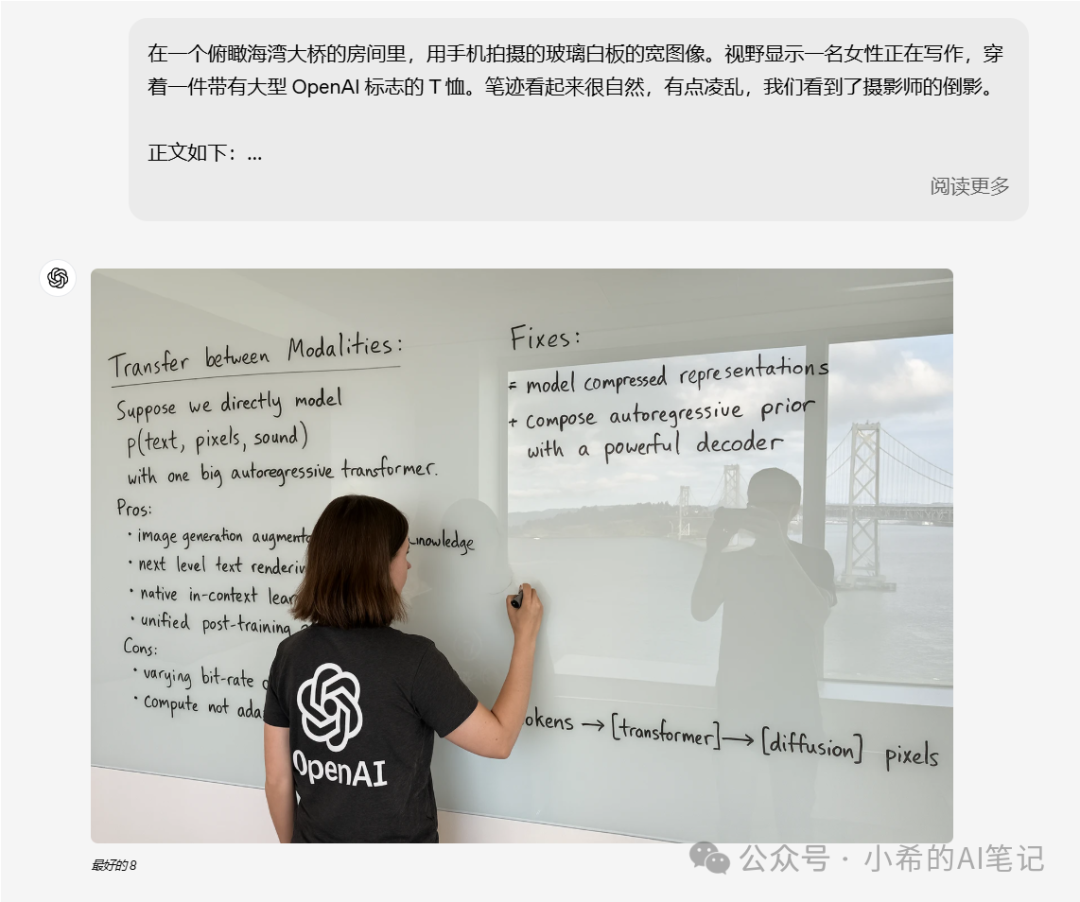
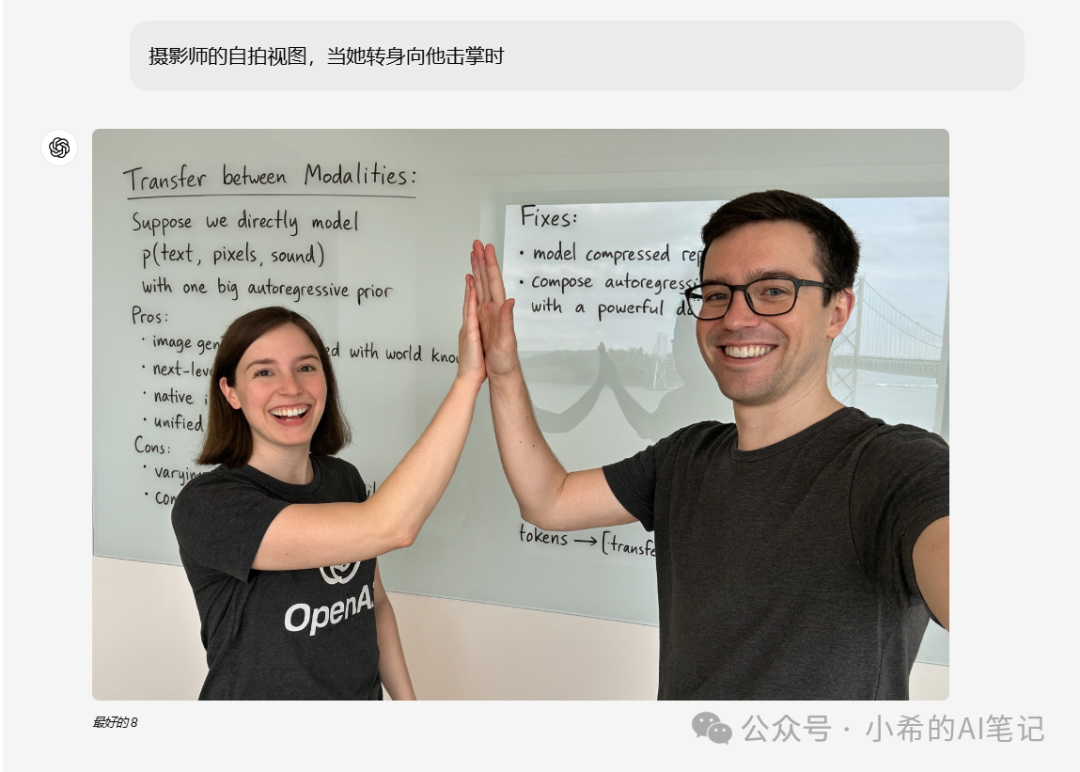
>文字直出的白板会议图像:
>生成的人物图像连影子都能对得上,细节处理堪比专业摄影。
>无论是人物表情、姿态还是服装褶皱,都细节满分!


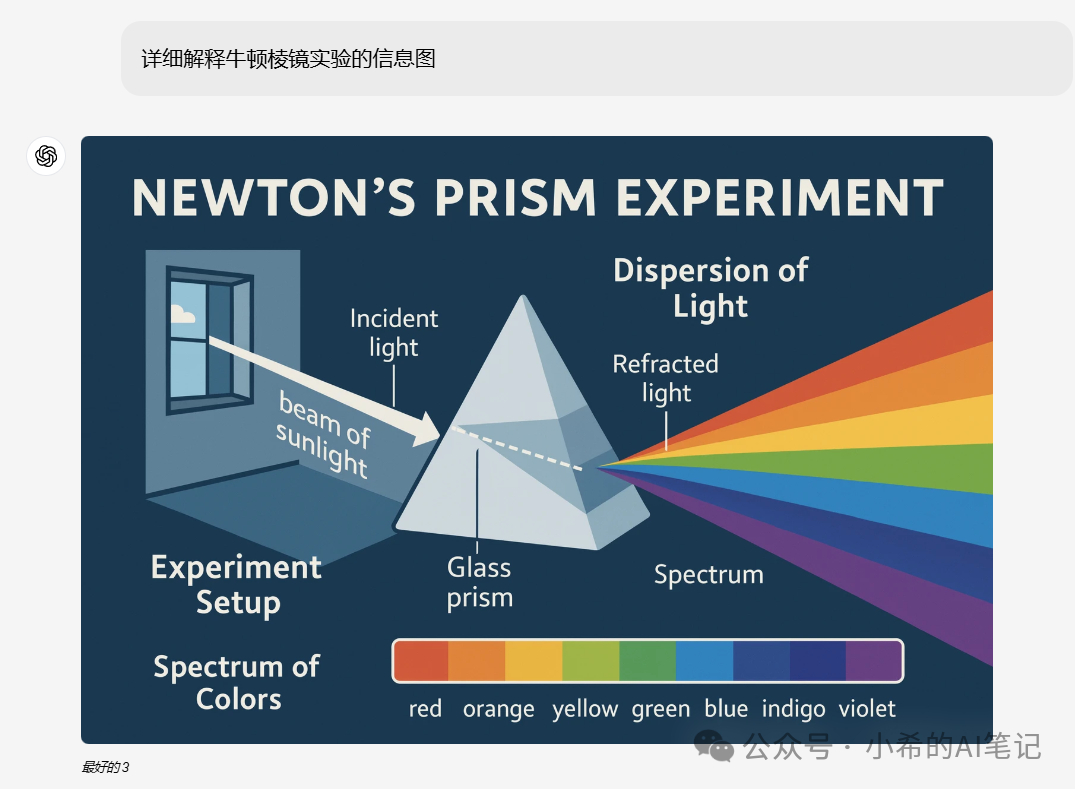
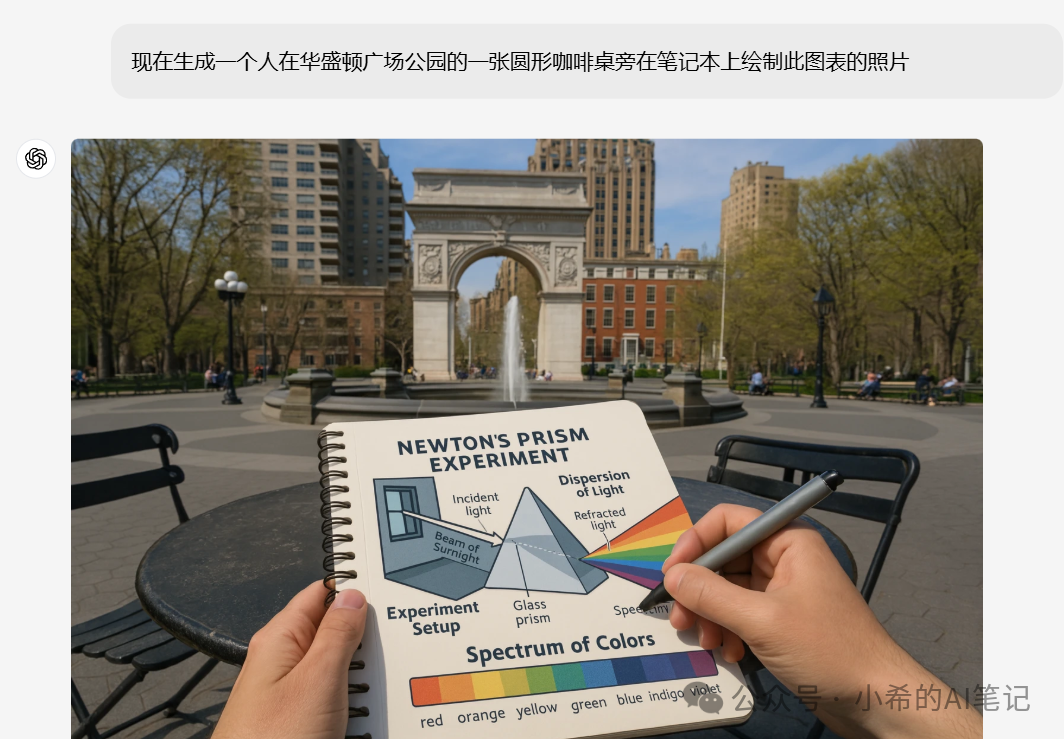
>科学实验流程图到实物照片:
>从简单的文字描述,直接生成实验的信息图,再一键转为现实图稿和实验照片。对教育工作者和学生简直是福音!



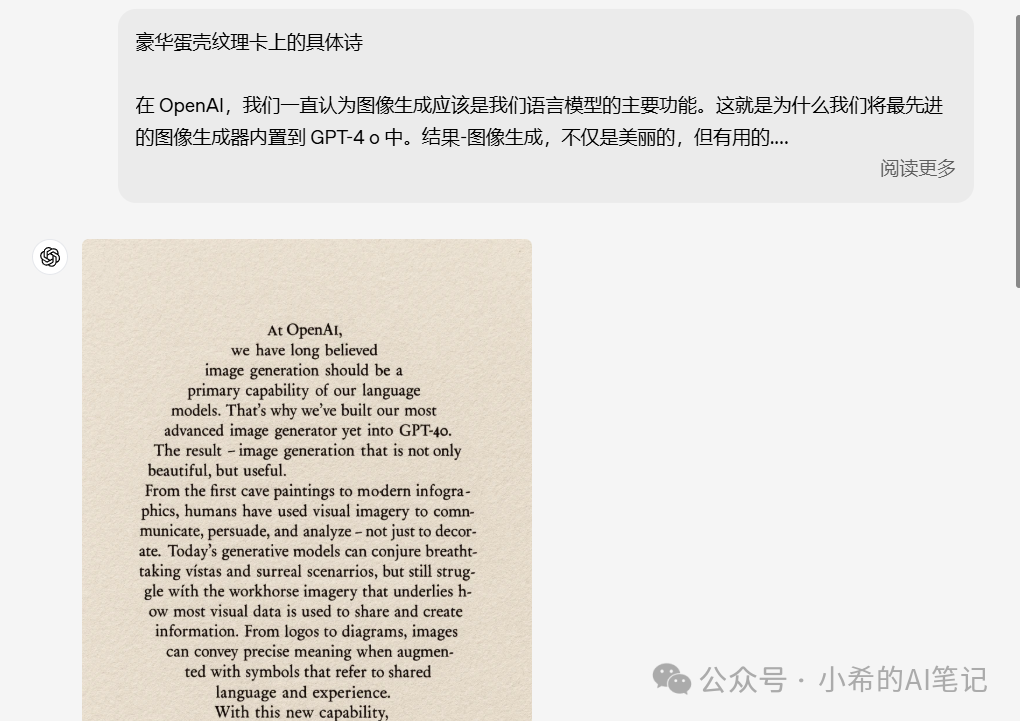
>诗词到实景展示:
>输入诗词,AI不仅能生成精美的诗词卡片,还能展示被人拿在手中的效果图,完美呈现尺寸和材质。


>写在最后
>这次GPT-4o的图像功能更新真的让我眼前一亮!
>从电商图到UI设计,从线稿转换到创意漫画等等,它都能一键搞定,品质还不赖!
>关键是,这波更新简直是行业地震:
>PS、摄影师、设计师统统慌了!普通人只需动动嘴,几秒出图,专业效果信手拈来。
>这不是工具更新,是生产力的革命!
>你也快去试试吧!
>如果这篇教程对你有帮助,别忘了点赞关注哦!
>有什么问题也欢迎在评论区和我分享交流~




评论