吃啥啊?不知道你有没有跟我一样的困惑?每天下班前都会和对象说一句"我饿了,吃啥啊?" 就很难。

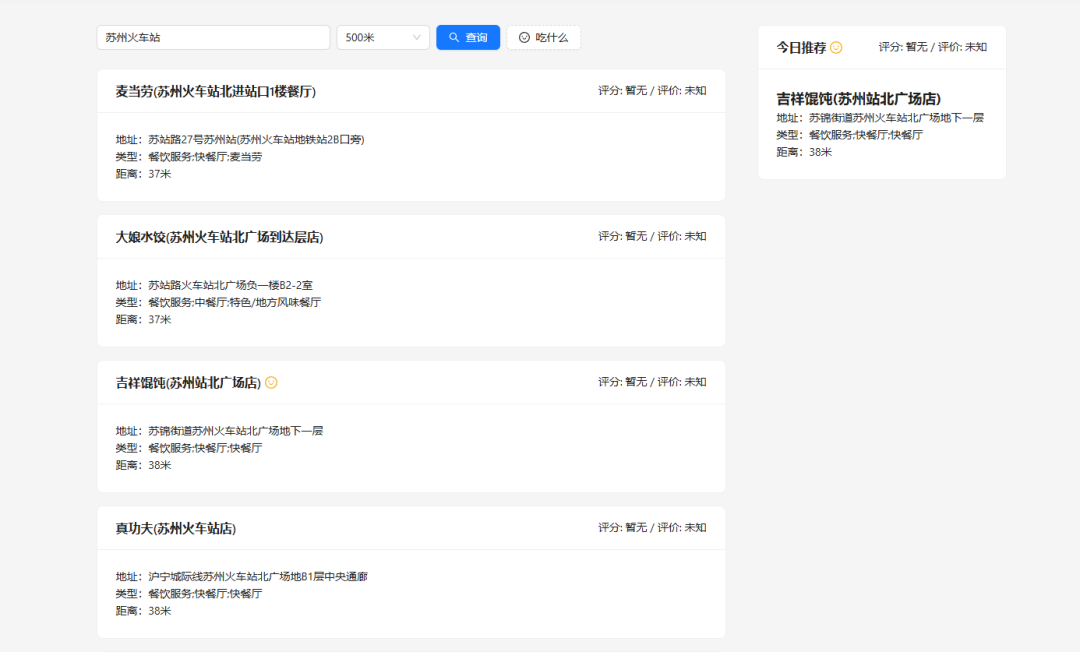
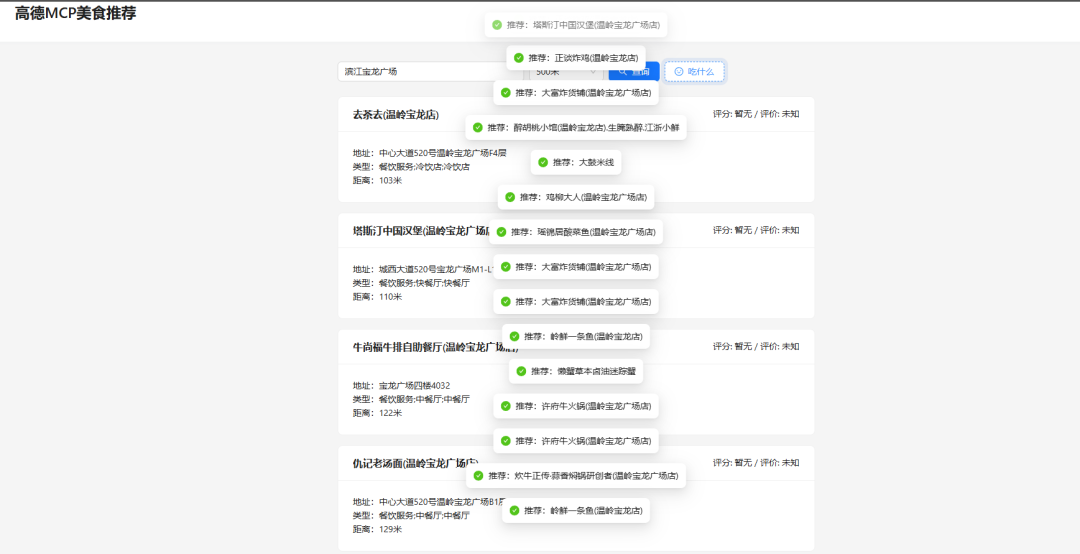
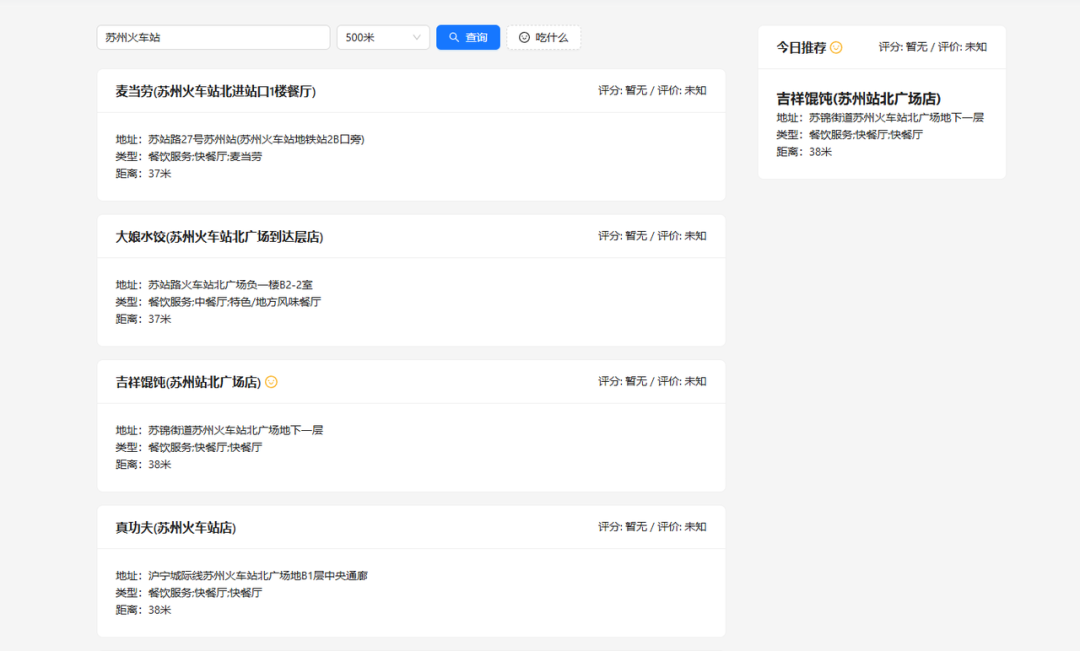
所以,我今天>用高德MCP + cursor做了一个网页版的吃什么,不想做饭就直接查询,然后选一个吃什么就行,话不多说直接上结果图

那要怎么做呢?你不知道还?那就跟着下面的步骤来操作吧!
一、高德MCP+Cursor美食推荐四步骤
步骤1:获取高德地图 MCP 的使用授权(免费)
看这里我们昨天已经讲过了,这里我们直接复用就行了:高德AI MCP + Cursor 旅行规划神器。用它直接生成五一出行旅行计划,10分钟搞定!【附详细教程+提示词】
步骤2:明确需求,编写提示词,开发初始版本
下面是明确需求后的提示词,可以根据你自己的想法再补充和完善
用高德MCP做一个网页程序,要求如下:主要功能1)输入查询地址,根据输入地址,设置输入地址周围500米、1千米、2千米、5千米附近搜索(控制下来框展示为500m、1km、2km、5km)2)点击查询,能够查询出周边所有美食,并进行评分拉取排序3)按钮有“查询”按钮和“吃什么”按钮,“吃什么”按钮再查询结果返回后出现
然后输入到cursor中,它会直接帮我们根据要求生成编写方案,哪怕你不是程序猿,你也能搞,下面是cursor给我们提供的技术选型
你的需求很清晰,下面是实现思路和主要技术点:技术选型前端:React(或Vue/原生JS,推荐React)后端:无(直接前端调用高德MCP接口即可)UI:Ant Design/Element UI/原生美化主要用到的高德MCP接口:地址转经纬度(mcp_amap_maps_maps_geo)周边搜索(mcp_amap_maps_maps_around_search,关键词“美食”)POI详情(如需拉取评分,可用mcp_amap_maps_maps_search_detail)
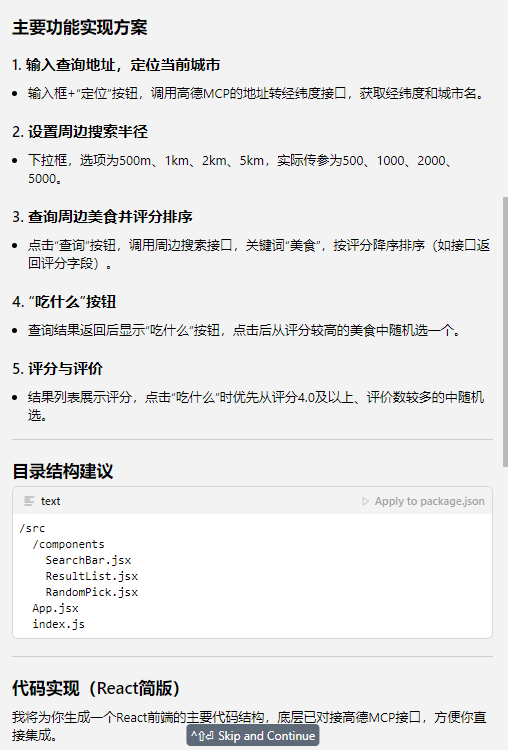
主要功能实现方案

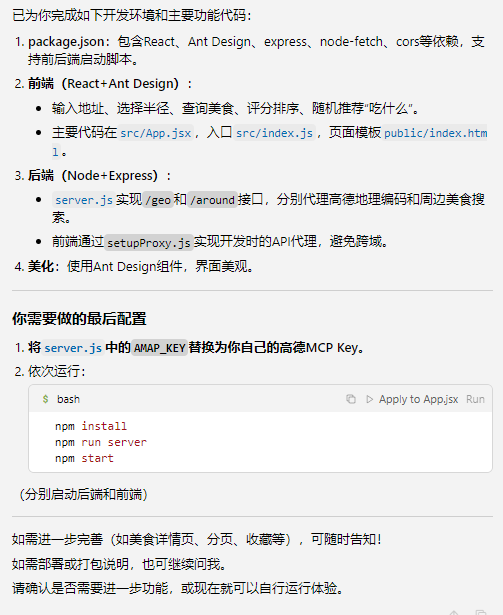
步骤3:按照说明要求执行
当所有代码完成后,就直接可以按照说明文档进行执行了

最终生成“吃什么”
data-mpa-action-id="m9mphhv61ujd">
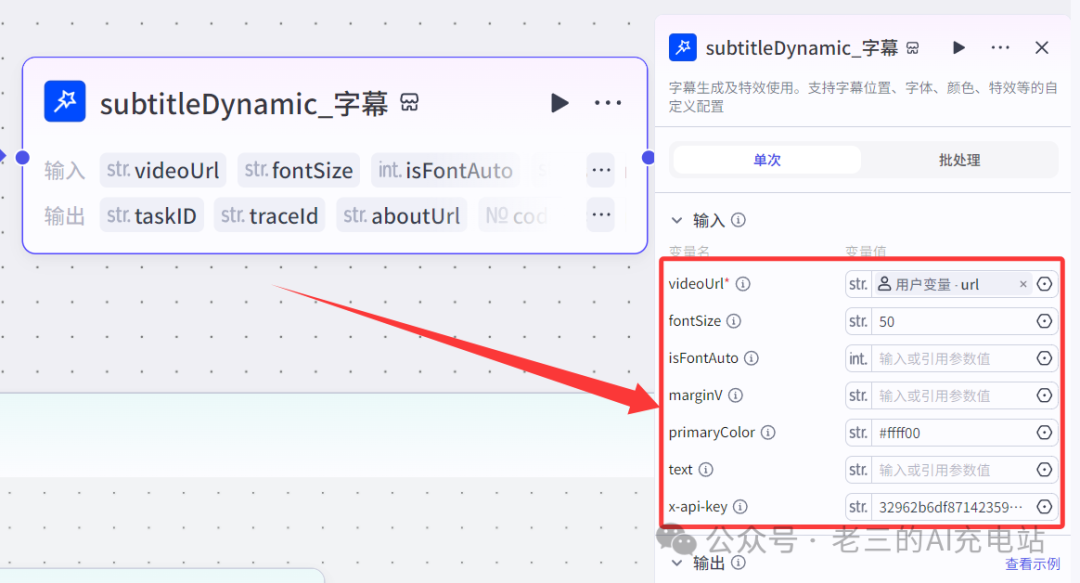
步骤4:生成不太美观,优化锁定右侧位置生成
data-mpa-action-id="m9mpkun91lyx" data-pm-slice="0 0 []">下面是优化的提示词,试过才是真的牛,优化以后就是我们开篇你看到的样子了
每次点击“吃什么”仅保留一个选项,且不是跳出弹框的方式,而是展示在页面右侧
转载请注明出处: CHATWEB
本文的链接地址: https://chatweb.com.cn/post-47.html
-

开抢!腾讯官宣 28000 HC!
5天前
-

扣子(coze)实战 | 用coze一键打造自己的口播数字人,操作简单方便(包含coze网页登录、声音克隆、数字人制作)
2025/04/19
-

我用AI「 高德 MCP+ cursor」 解决了日常最大难题“吃什么”!5分钟就搞定吃什么!
2025/04/19
-

深藏不露!Kimi这8个隐藏用法,高手都偷偷收藏了,再不学习就晚了!(上)
6天前
-
![[AI工具箱] OneLine:一个由AI优化的时间线工具,如何帮你高效『吃瓜』?](https://chatweb.com.cn/content/templates/beginning_pro/static/images/loading.svg)
[AI工具箱] OneLine:一个由AI优化的时间线工具,如何帮你高效『吃瓜』?
5天前
-

华为电脑管家接入了四家大模型,却是“果篮式”的拼凑
2025/04/19
-

28000个实习岗位,腾讯发起史上最大就业计划
5天前
-

一文全懂:最牛AI公司OpenAI公司治理权斗背后的最创新股权设计
6天前
-

Kimi 16B胜GPT-4o!开源视觉推理模型:MoE架构,推理时仅激活2.8B
6天前
-

手把手教你写一篇头条号/公众号文章,从写作、排版、AI检测到发布
2025/04/19

 AI资讯网小编
AI资讯网小编 



![[AI工具箱] OneLine:一个由AI优化的时间线工具,如何帮你高效『吃瓜』?](https://chatweb.com.cn//content/uploadfile/x_wxgzh/20250421/6805c4e998ffc.jpg)






 EMLOG
EMLOG
暂无评论