 零、前言
零、前言
Gemini 2.5 Pro 以其强大的性能和卓越的表现震撼登场。谷歌自豪地宣布,这是其迄今为止“最智能”的模型,并且通过一系列令人瞩目的基准测试成绩,在数学、编程、跨模态推理等多个领域表现出色。
许多人对 Gemini 2.5 Pro 的评价都聚焦在其“多模态能力”和“超长上下文窗口”上。该模型原生支持文本、图像、音频、视频和代码的协同处理,不仅能够生成长篇文字或一次性完成复杂代码,还能够“理解”视频内容和“听懂”音频。而其高达 100 万 token(约 75 万字)的上下文容量,使得它能够轻松处理超长的文档。
虚竹哥AI系统已经集成了Gemini 2.5 Pro , 今天跟虚竹哥一起来测评这个大模型。
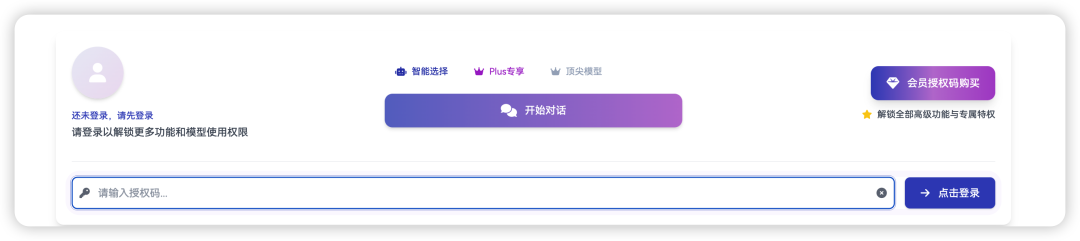
一、操作指南操作指导ChatGPT 4o国内直接访问地址:https://sass.xiaoxuzhu.cn/
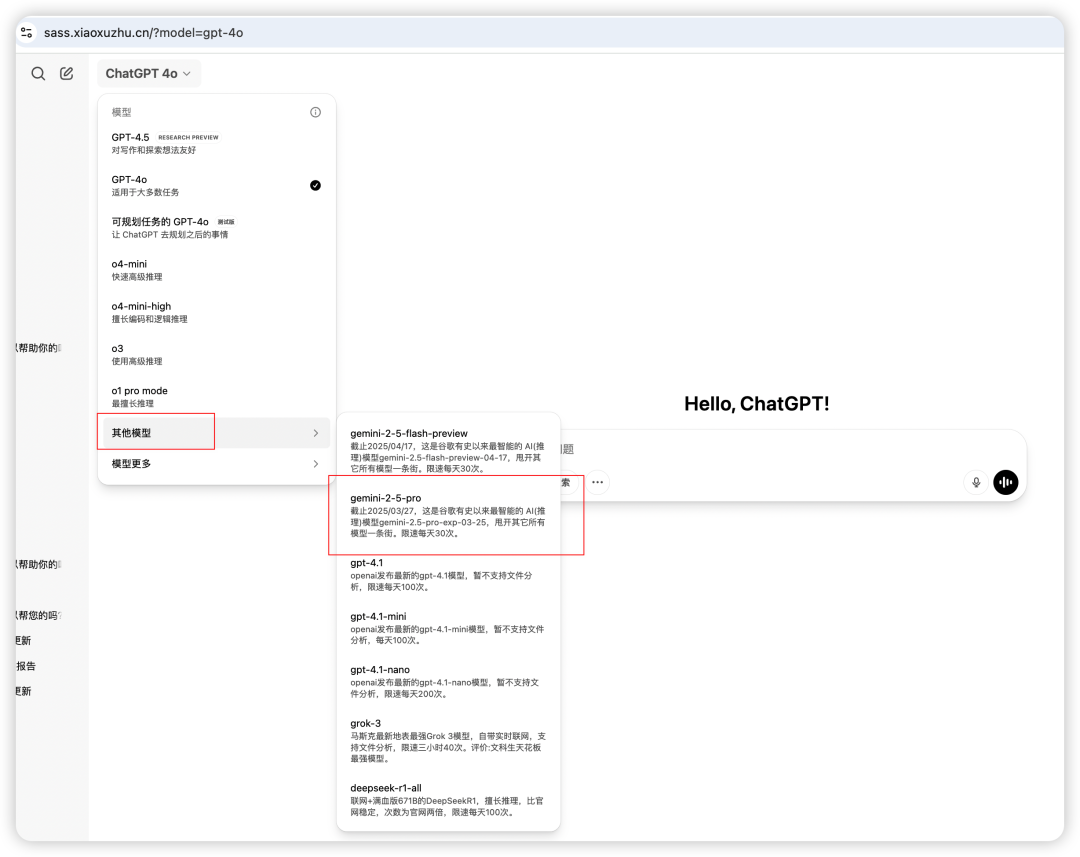
输入购买的授权码即可。 选择Gemini-2.5-Pro大模型。

二、小球弹跳
提示词:
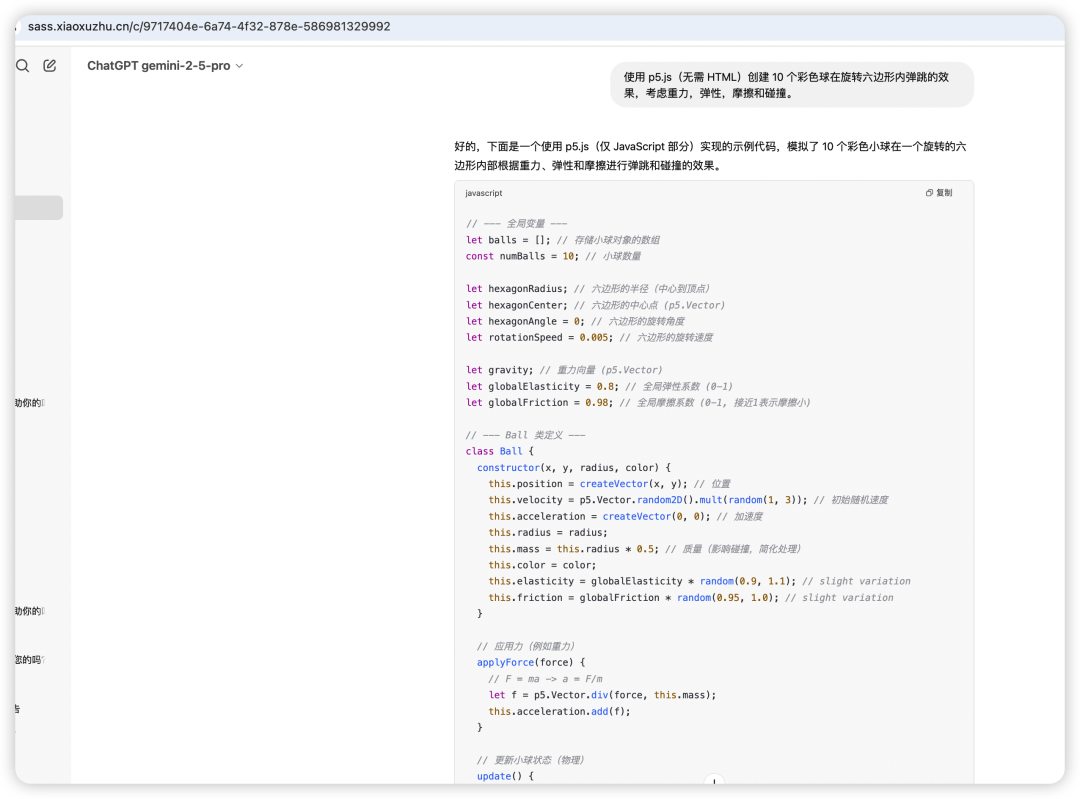
使用 p5.js(无需 HTML)创建 10 个彩色球在旋转六边形内弹跳的效果,考虑重力,弹性,摩擦和碰撞。

p5js在线测试网站:https://editor.p5js.org/
生成的完整代码如下:
// --- 全局变量 ---
let balls = []; // 存储小球对象的数组
const numBalls = 10; // 小球数量
let hexagonRadius; // 六边形的半径(中心到顶点)
let hexagonCenter; // 六边形的中心点 (p5.Vector)
let hexagonAngle = 0; // 六边形的旋转角度
let rotationSpeed = 0.005; // 六边形的旋转速度
let gravity; // 重力向量 (p5.Vector)
let globalElasticity = 0.8; // 全局弹性系数 (0-1)
let globalFriction = 0.98; // 全局摩擦系数 (0-1, 接近1表示摩擦小)
// --- Ball 类定义 ---
class Ball {
constructor(x, y, radius, color) {
this.position = createVector(x, y); // 位置
this.velocity = p5.Vector.random2D().mult(random(1, 3)); // 初始随机速度
this.acceleration = createVector(0, 0); // 加速度
this.radius = radius;
this.mass = this.radius * 0.5; // 质量(影响碰撞,简化处理)
this.color = color; // 注意:这里的 this.color 是对象的属性,与 setup 中的局部变量不同
this.elasticity = globalElasticity * random(0.9, 1.1); // slight variation
this.friction = globalFriction * random(0.95, 1.0); // slight variation
}
// 应用力(例如重力)
applyForce(force) {
// F = ma -> a = F/m
let f = p5.Vector.div(force, this.mass);
this.acceleration.add(f);
}
// 更新小球状态(物理)
update() {
this.velocity.add(this.acceleration);
this.position.add(this.velocity);
this.acceleration.mult(0); // 每帧重置加速度
}
// 绘制小球
display() {
noStroke();
fill(this.color);
ellipse(this.position.x, this.position.y, this.radius * 2, this.radius * 2);
}
// 检测并处理与旋转六边形的碰撞
checkHexagonCollision(vertices) {
for (let i = 0; i < vertices.length; i++) {
let p1 = vertices[i];
let p2 = vertices[(i + 1) % vertices.length]; // 连接到下一个顶点,形成边
// --- 碰撞检测 (点到线段距离) ---
let collisionInfo = this.collideLine(p1.x, p1.y, p2.x, p2.y);
if (collisionInfo.hit) {
// --- 计算碰撞响应 ---
let normal = collisionInfo.normal; // 碰撞点的法线 (指向圆心)
// 1. 将球移出墙壁,防止卡住
let penetrationDepth = this.radius - collisionInfo.distance;
this.position.add(p5.Vector.mult(normal, penetrationDepth + 0.1)); // +0.1 防止精度问题
// 2. 计算速度在法线和平行线上的分量
let vn = p5.Vector.dot(this.velocity, normal); // 法线方向速度分量大小
let vNormal = p5.Vector.mult(normal, vn); // 法线方向速度矢量
let vTangent = p5.Vector.sub(this.velocity, vNormal); // 切线方向速度矢量
// 3. 应用弹性和摩擦
// 法线方向速度反向并衰减(弹性)
vNormal.mult(-this.elasticity);
// 切线方向速度衰减(摩擦)
vTangent.mult(this.friction);
// 4. 合成新的速度
this.velocity = p5.Vector.add(vNormal, vTangent);
}
}
}
// Helper: 检测球与线段的碰撞,返回碰撞信息
collideLine(x1, y1, x2, y2) {
let hit = false;
let distance = Infinity;
let normal = createVector(0, 0); // 指向圆心的法线
// 计算线段长度的平方
let len2 = pow(x2 - x1, 2) + pow(y2 - y1, 2);
// 避免除以零的情况(虽然不太可能发生)
if (len2 == 0) return { hit: false, distance: Infinity, normal };
// 计算球心投影到包含线段的直线上的参数 t
// t = [(p - p1) . (p2 - p1)] / |p2 - p1|^2
let t = ((this.position.x - x1) * (x2 - x1) + (this.position.y - y1) * (y2 - y1)) / len2;
t = constrain(t, 0, 1); // 限制 t 在 [0, 1] 之间,确保投影点在线段上
// 计算线段上离球心最近的点 (closest point)
let closestX = x1 + t * (x2 - x1);
let closestY = y1 + t * (y2 - y1);
let closestPoint = createVector(closestX, closestY);
// 计算球心到最近点的距离
distance = dist(this.position.x, this.position.y, closestX, closestY);
if (distance < this.radius) {
hit = true;
// 计算法线 (从最近点指向球心)
normal = p5.Vector.sub(this.position, closestPoint);
// 避免归一化零向量
if (normal.magSq() > 0) { // magSq is slightly faster than mag
normal.normalize();
} else {
// 如果球心正好在最近点上(几乎不可能但要处理)
// 随机一个方向或者基于速度方向给一个法线
normal = p5.Vector.random2D();
}
}
return { hit, distance, normal };
}
// 检测并处理与其他小球的碰撞 (简化版)
checkBallCollision(otherBall) {
let distanceVect = p5.Vector.sub(otherBall.position, this.position);
let distanceMagSq = distanceVect.magSq(); // 使用平方距离避免开方,提高效率
let minDistance = this.radius + otherBall.radius;
let minDistanceSq = minDistance * minDistance;
if (distanceMagSq < minDistanceSq && distanceMagSq > 0) { // 检查重叠且不是完全重合
let distanceMag = sqrt(distanceMagSq); // 只有在碰撞时才计算开方
// 1. 计算重叠量并移开,防止卡住
let overlap = minDistance - distanceMag;
distanceVect.normalize(); // 碰撞方向的单位向量 (现在需要归一化)
let correction = p5.Vector.mult(distanceVect, overlap * 0.51); // 各移开略多于一半,确保分开
this.position.sub(correction);
otherBall.position.add(correction);
// 2. 计算碰撞响应 (基于动量守恒的简化模型)
let normal = distanceVect; // 碰撞法线(已归一化)
let relativeVelocity = p5.Vector.sub(otherBall.velocity, this.velocity);
let speedAlongNormal = p5.Vector.dot(relativeVelocity, normal);
// 如果速度方向使得它们正在分开,则不处理
if (speedAlongNormal > 0) return;
// 计算冲量 J
let combinedElasticity = (this.elasticity + otherBall.elasticity) / 2;
let invMass1 = 1 / this.mass;
let invMass2 = 1 / otherBall.mass;
// 确保分母不为零(如果质量无限大,invMass 会是 0)
let massTerm = invMass1 + invMass2;
if (massTerm === 0) return; // Avoid division by zero if both masses are infinite
let j = -(1 + combinedElasticity) * speedAlongNormal;
j /= massTerm;
// 应用冲量改变速度
let impulse = p5.Vector.mult(normal, j);
this.velocity.sub(p5.Vector.mult(impulse, invMass1));
otherBall.velocity.add(p5.Vector.mult(impulse, invMass2));
// 应用摩擦(简化版,作用于切线方向)
let tangent = createVector(-normal.y, normal.x); // 获取切线方向
let rvTangent = p5.Vector.dot(relativeVelocity, tangent); // 相对速度在切线方向的分量
let frictionImpulseMagnitude = -rvTangent / massTerm;
// 应用库仑摩擦模型(简化)或粘性摩擦
// 这里使用一个简单的系数来模拟切向速度的减少
let frictionCoefficient = 0.1; // 可调参数
let frictionImpulse = p5.Vector.mult(tangent, frictionImpulseMagnitude * frictionCoefficient);
// 限制摩擦冲量的大小,不能超过使切向相对速度变为0所需的冲量
// (这一步比较复杂,为简化省略,直接应用一个比例)
this.velocity.sub(p5.Vector.mult(frictionImpulse, invMass1));
otherBall.velocity.add(p5.Vector.mult(frictionImpulse, invMass2));
}
}
} // --- End of Ball Class ---
// --- p5.js Setup Function ---
functionsetup() {
createCanvas(windowWidth, windowHeight);
hexagonCenter = createVector(width / 2, height / 2);
hexagonRadius = min(width, height) * 0.4; // 六边形大小基于画布
gravity = createVector(0, 0.2); // 设置重力
// --- 初始化小球 ---
balls = []; // 清空数组,以防 windowResized 时重复添加
for (let i = 0; i < numBalls; i++) {
// 在六边形内生成随机位置(近似)
let angle = random(TWO_PI);
let r = random(hexagonRadius * 0.8); // 限制在内部一点
let x = hexagonCenter.x + cos(angle) * r;
let y = hexagonCenter.y + sin(angle) * r;
let radius = random(10, 25); // 随机半径
// 使用修正后的变量名 ballColor
let ballColor = color(random(100, 255), random(100, 255), random(100, 255), 220); // 随机亮色
// 传递修正后的变量 ballColor
balls.push(new Ball(x, y, radius, ballColor));
}
}
// --- p5.js Draw Function (Animation Loop) ---
functiondraw() {
background(30); // 深色背景
// --- 更新和绘制六边形 ---
hexagonAngle += rotationSpeed; // 更新旋转角度
let vertices = getHexagonVertices(hexagonCenter, hexagonRadius, hexagonAngle);
drawHexagon(vertices);
// --- 更新和绘制小球 ---
for (let i = 0; i < balls.length; i++) {
let ball = balls[i];
// 1. 应用重力
ball.applyForce(gravity);
// 2. 更新位置和速度
ball.update();
// 3. 检测与六边形边界的碰撞
ball.checkHexagonCollision(vertices);
// 4. 检测与其他小球的碰撞
for (let j = i + 1; j < balls.length; j++) {
ball.checkBallCollision(balls[j]);
}
// 5. 绘制小球
ball.display();
}
}
// --- Helper Function: 计算六边形顶点 ---
function getHexagonVertices(center, radius, angle) {
let vertices = [];
for (let i = 0; i < 6; i++) {
let currentAngle = angle + TWO_PI / 6 * i;
let x = center.x + cos(currentAngle) * radius;
let y = center.y + sin(currentAngle) * radius;
vertices.push(createVector(x, y));
}
return vertices;
}
// --- Helper Function: 绘制六边形 ---
function drawHexagon(vertices) {
stroke(255);
strokeWeight(2);
noFill();
beginShape();
for (let v of vertices) {
vertex(v.x, v.y);
}
endShape(CLOSE);
}
// --- Optional: Adjust canvas on window resize ---
functionwindowResized() {
resizeCanvas(windowWidth, windowHeight);
hexagonCenter = createVector(width / 2, height / 2);
hexagonRadius = min(width, height) * 0.4;
// 可选:重新初始化球的位置,防止窗口调整后球在边界外
// setup(); // 简单粗暴的方式是重新运行 setup
// 或者更精细地检查每个球是否在新的六边形内,如果不在则重新定位
}

Gemini 2.5 Pro 表现出色——色彩鲜艳、碰撞精准、摩擦顺畅,完美满足各种需求。
而且输出的速度非常快,这个就牛逼了。
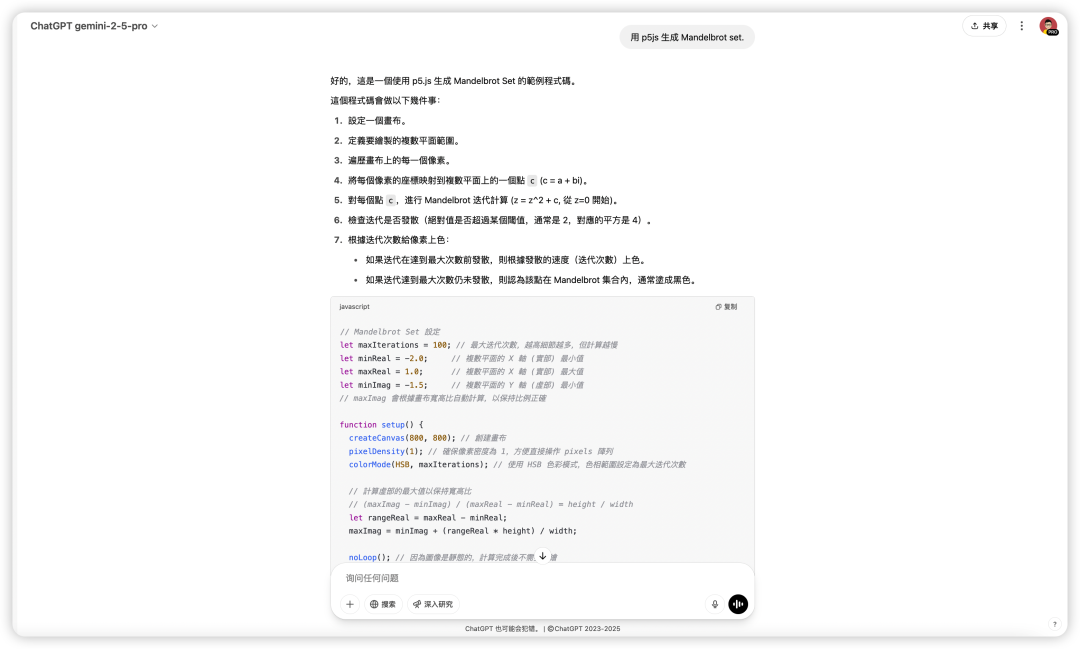
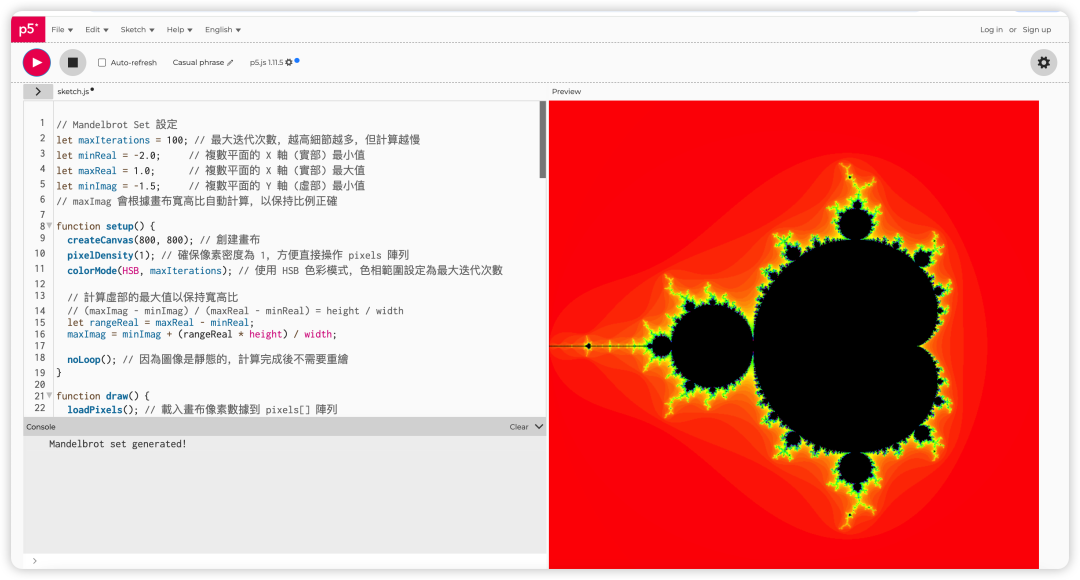
三、生成 Mandelbrot set 集提示词:
用 p5js 生成 Mandelbrot set.


p5js在线测试网站:https://editor.p5js.org/
Gemini 2.5 Pro 生成很轻松,一次提示直接命中,干净利落搞定,毫不拖泥带水。
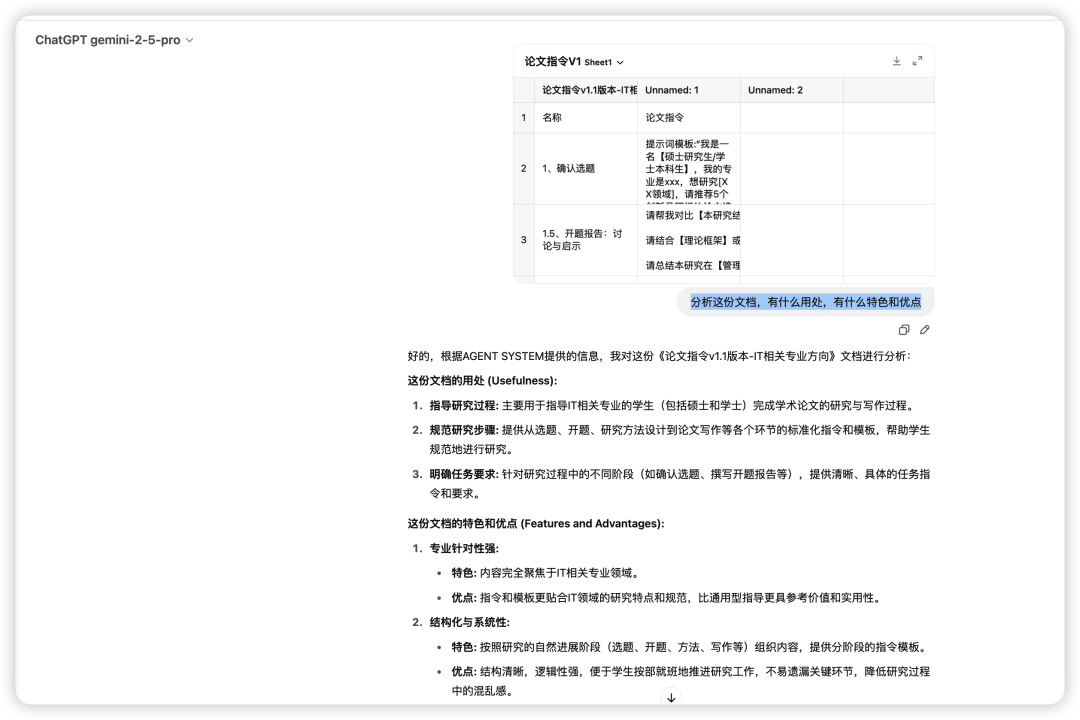
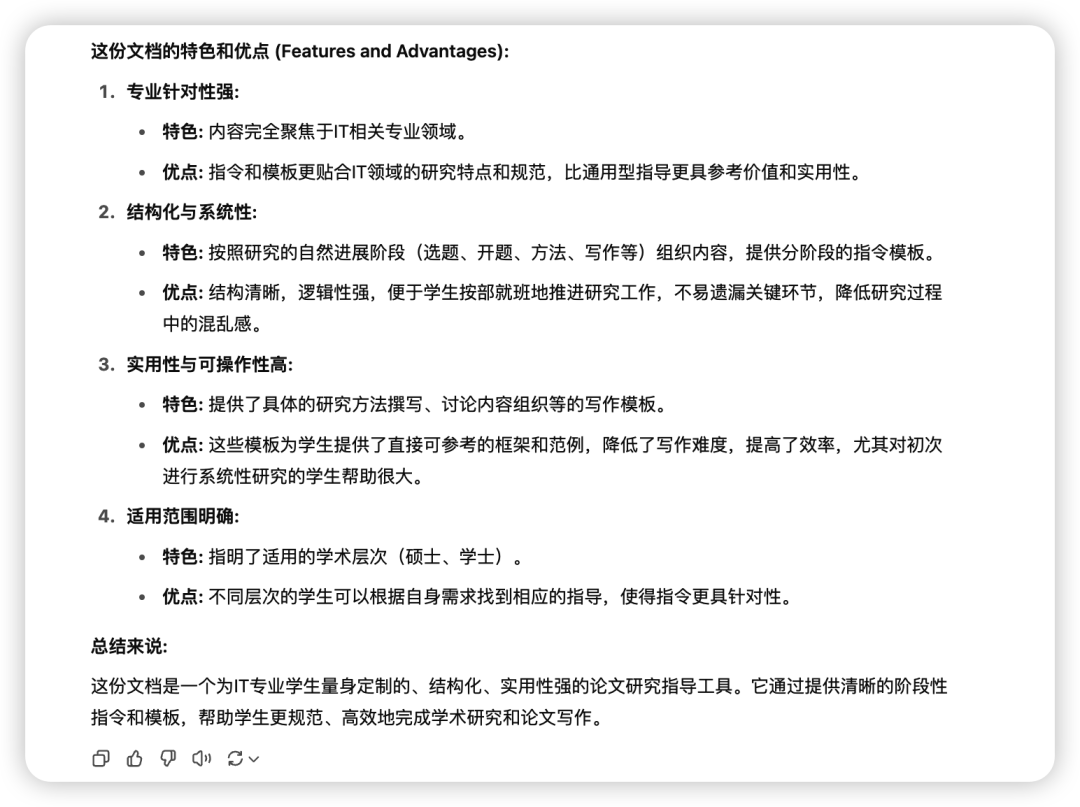
四、文本总结能力提示词:
分析这份文档,有什么用处,有什么特色和优点

 这份文档是一个为IT专业学生量身定制的、结构化、实用性强的论文研究指导工具。它通过提供清晰的阶段性指令和模板,帮助学生更规范、高效地完成学术研究和论文写作。
这份文档是一个为IT专业学生量身定制的、结构化、实用性强的论文研究指导工具。它通过提供清晰的阶段性指令和模板,帮助学生更规范、高效地完成学术研究和论文写作。
牛啊,这份文档是我们团队为了IT专业特别研究编写的AI指令提示词,总结的内容跟我们的初衷是一致的。
五、智力推理题提示词:
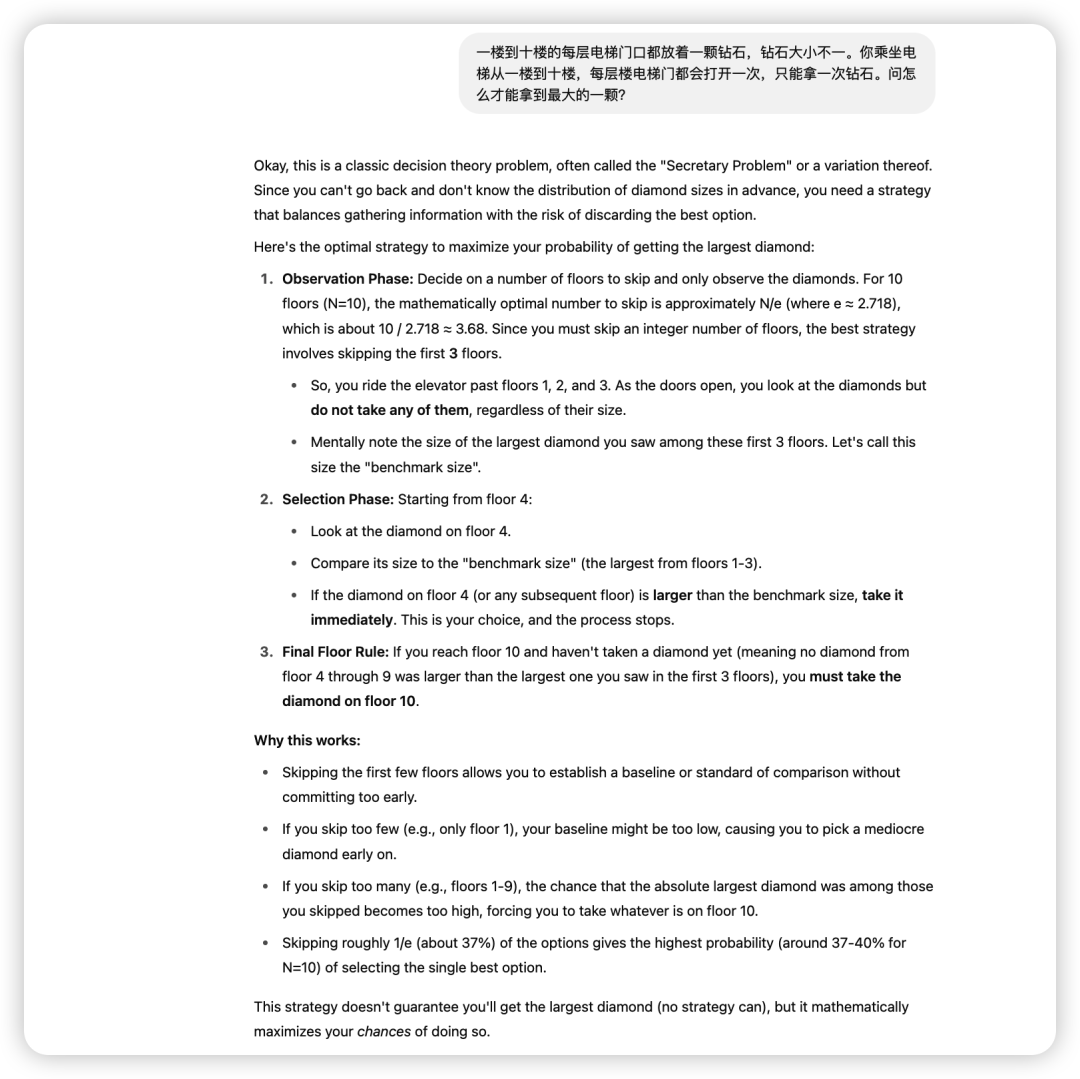
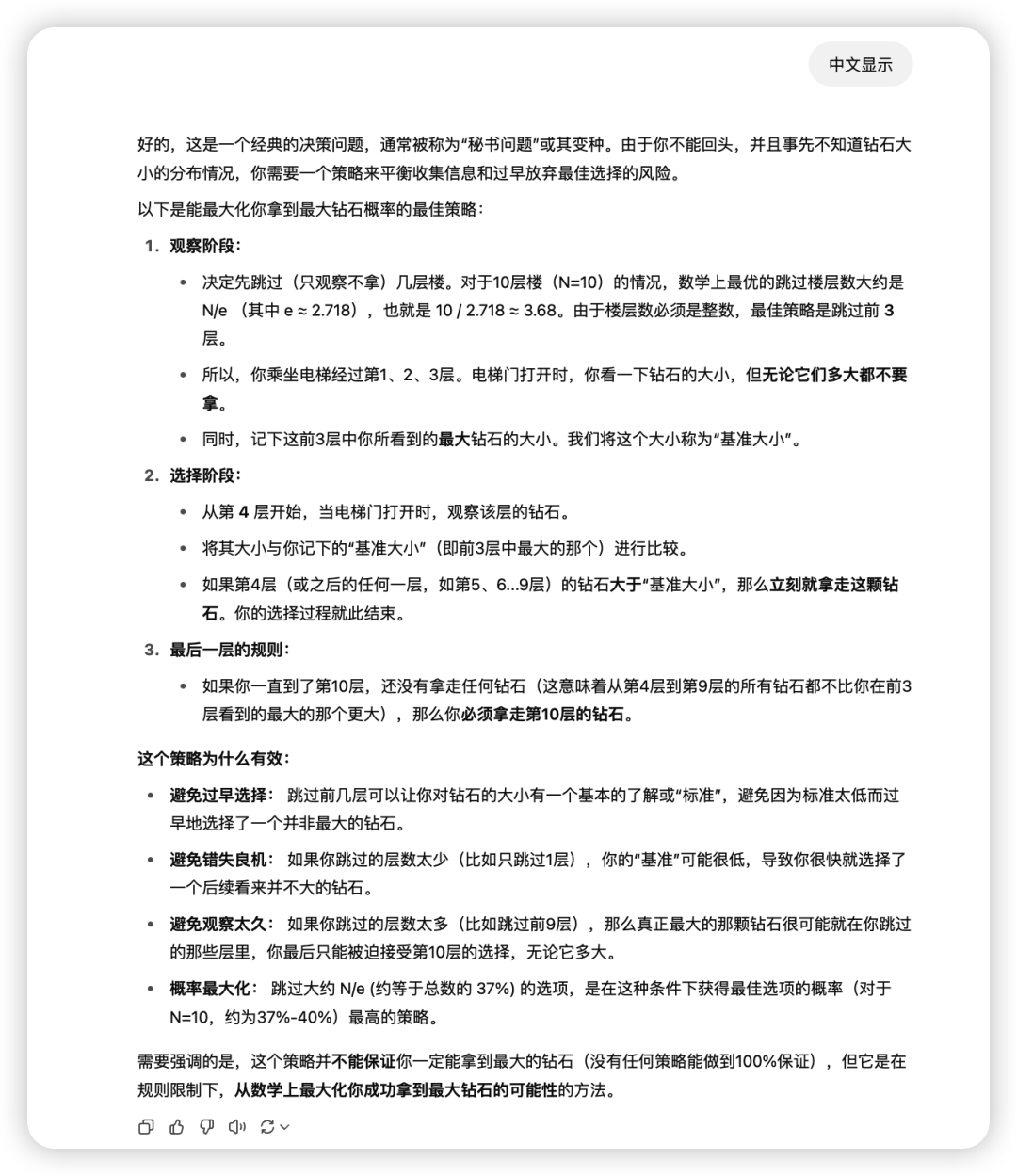
一楼到十楼的每层电梯门口都放着一颗钻石,钻石大小不一。你乘坐电梯从一楼到十楼,每层楼电梯门都会打开一次,只能拿一次钻石。问怎么才能拿到最大的一颗?
这是一个经典的“最优停止问题”,类似于“秘书问题”或“相亲问题”。在这种问题中,我们需要在有限的选择中制定一个停止规则,从而最大化选择最佳选项的概率。
对于这个问题,结论如下:
在前 3 层(即第一层、第二层和第三层),我们只观察钻石的大小,并记录下这三层中的最大钻石,但不做出选择。
从第四层开始(即第四层到第十层),如果遇到比前三层最大钻石更大的钻石,就立即选择该钻石。
如果在第四到第十层之间都没有遇到比前三层最大钻石更大的钻石,那么必须在第十层做出选择,尽管此时不一定能选到最大的钻石。
采用这种策略,能够使我们获得最大钻石的概率最大,约为 39.87%。

 Gemini 2.5 Pro 答对了,很像学霸。直接说重点,不啰嗦,直接说答案。“答案就是这样,爱信不信!”。
Gemini 2.5 Pro 答对了,很像学霸。直接说重点,不啰嗦,直接说答案。“答案就是这样,爱信不信!”。
Gemini 2.5 Pro 无疑是一款极为均衡的“全能型战士”。其出色的超长上下文处理能力和强大的多模态理解在实际测试中得到了充分验证。如果你的需求是处理海量信息、混合媒体内容,或是追求全面的 AI 能力,Gemini2.5 Pro 无疑是最佳的选择。
好用的功能太多太多,我就不在这个一一列举了,有兴趣的可以自行尝试。
转载请注明出处: CHATWEB
本文的链接地址: https://chatweb.com.cn/post-103.html
-

推荐:一个先进的AI视频生成器!搞事情?
2025/04/06
-

GPT-4o杀疯了:现在修图靠‘说’就行!连我妈都做出了电商广告图
2025/03/30
-

DeepSeek新功能:批量生成视频,100个分镜视频只需几分钟!
2025/03/30
-

30家值得关注的AI公司精选了国内最值得关注的30家AI公司
2025/04/19
-

清华学霸团队出品的Kimi,好用到爆!
6天前
-

Prompt Optimizer:AI提示词优化工具
6天前
-

Kimi的社区产品刚刚曝光,和OpenAI的是一件事吗?
6天前
-

Google Gemini推出了Gems,可创建个人专属AI代理
5天前
-

DeepSeek使用指南:从入门到精通
6天前
-

北京大学DeepSeek与AIGC应用手册(全)
6天前

 AI资讯网小编
AI资讯网小编 










 EMLOG
EMLOG
暂无评论